Модуль Menu Joomla
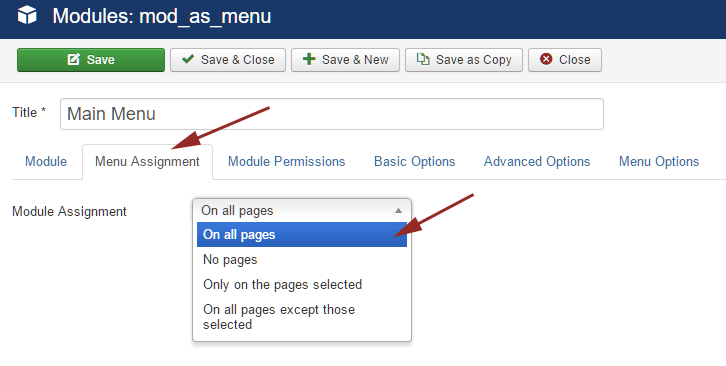
Выбор типа модуля «Меню» из Списка стандартных модулей Joomla 3. В списке стандартных модулей Joomla 3 имеется много различных модулей. Из всего многообразия нам сейчас требуется модуль «Меню», который «Этот модуль отображает меню на страницах сайта», как следует из его описания. Поэтому, найдя модуль «Меню», кликаем по его названию, которое является ссылкой. 29Accordion Menu. 23Smart Slider 3. Перед вами превосходный модуль Accordion Menu (выпадающее меню) который совместим со всеми.
Вы используете устаревший браузер Internet Explorer 6 или Internet Explorer 7 Данный сайт построен на передовых, современных технологиях и не поддерживает Internet Explorer 6-ой и 7-ой версии. Настоятельно Вам рекомендуем выбрать и установить любой из современных браузеров. Это бесплатно и займет всего несколько минут. Почему нужно поменять браузер IE6 на другой? Браузер Internet Explorer 6 является не просто браузером старой версии, а устаревшим браузером, браузером старого поколения.
Он не может предоставить все возможности, которые могут предоставить современные браузеры, а скорость его работы в несколько раз ниже! Internet Explorer 6 не способен корректно отображать большинство сайтов. Если по каким либо причинам Вы не имеете доступа к возможности установки программ, то рекомендуем воспользоваться 'portable' версиями браузеров. Они не требуют инсталляции на компьютер и работают с любого диска или вашей флешки:. Безопасность Использование IE6 потенциально опасно, так как именно через него доступ в Ваш компьютер имеют вирусы и мошенники. Только факты IE6 был выпущен в 2001 году! Позже были созданы версии 7 и 8, вскоре ожидается следующая версия Internet Explorer.

Microsoft Microsoft, разработчик Internet Explorer 6, прекратила его поддержку и рекомендует устанавливать новые версии своего браузера. You are using the out-of-date browser Internet Explorer 6 or Internet Explorer 7 This site is built on the advanced, modern technologies and does not support Internet Explorer version 6 and 7. It is insistently recommended to you to choose and establish any of modern browsers. It is free of charge and also will take only some minutes. Why it is necessary to change browser IE6 to another? Browser Internet Explorer 6 is not simply a browser of the old version, it is an out-of-date browser, a browser of old generation!
It cannot give all possibilities which can be given by modern browsers, and speed of its work is several times lower! Internet Explorer 6 is not capable to display the majority of sites correctly. Safety Using of IE6 is potentially dangerous.
Образец претензии за невыполненную работу. 29 Закона РФ «О защите прав потребителей», потребитель при обнаружении недостатков выполненной работы (оказанной услуги) вправе по своему выбору потребовать: безвозмездного устранения недостатков выполненной работы (оказанной услуги); соответствующего уменьшения цены выполненной работы (оказанной услуги); безвозмездного изготовления другой вещи из однородного материала такого же качества или повторного выполнения работы. При этом потребитель обязан возвратить ранее переданную ему исполнителем вещь; возмещения понесенных им расходов по устранению недостатков выполненной работы (оказанной услуги) своими силами или третьими лицами. Удовлетворение требований потребителя о безвозмездном устранении недостатков, об изготовлении другой вещи или о повторном выполнении работы (оказании услуги) не освобождает исполнителя от ответственности в форме неустойки за нарушение срока окончания выполнения работы (оказания услуги). 13 Правил предоставления платных медицинских услуг населению медицинскими учреждениями, утвержденными постановлением Правительства РФ от 13 января 1996 года № 27, потребители, пользующиеся платными медицинскими услугами, вправе требовать предоставления услуг надлежащего качества.

Viruses and fraudsters can get access to your computer throe use of this browser. Only facts IE6 was released in year 2001. Versions Nr.7 and Nr.8 were released and avaliable later. The next version is expected soon. Microsoft Microsoft,the developer of Internet Explorer 6, has stopped the support for IE6 and recommends to install new version of Microsoft browser.
Оценка на JED: в целом - 28, функциональность - 50, поддержка - 23, документация - 28. BM Cool Menu - один из самых любимых моих. Мне нравится его простота и лаконичность, адаптивность (что нечасто встретишь в бесплатных вариантах) и возможность лёгкой донастройки вручную. В чистом виде это расширение меня не совсем устраивало, но при некоторой корректировке файла CSS проблем не осталось. Думаю, что невысокие оценки модуля в каталоге Joomla JED объясняются именно необходимостью его ручной донастройки. Это не так сложно, как кажется.
Тем более, собственные настройки файла CSS я сохранил для себя и вас в отдельном файле. Этот модуль идеально подойдёт тому, кто нуждается в простом адаптивном горизонтальном и полностью бесплатном меню на своём сайте с Joomla 3. Сразу скажу, что он поддерживает многоуровневые меню, но лично у меня на некоторых сайтах возникли определённые проблемы с этим. Пока я с ними не разбирался, так как нашёл другие варианты; но полагаю, что дело в конфликте библиотек jQuery - при желании это более чем решаемо. (Ниже расскажу, как я их решил. Дело вовсе не jQuery).Для одноуровневых меню модуль более чем оптимален.
Я его использую на большинстве своих сайтов. Демо модуля BM Cool Menu Собственно демо этого модуля представлено в шапке данного сайта. Оно же продублировано в футере.
Как работает это меню с многоуровневой структурой можно посмотреть здесь. Настройки бесплатного модуля адаптивного меню BM Cool Menu Настройки этого бесплатного и безопасного модуля для создания адаптивного меню (одинаково хорошо отображаемого как на компьютерах, так и на мобильных устройствах) на Joomla 3 включают в себя следующие пункты:. Show Sub-menu Items - показывать подпункты или нет. Text color - цвет текста.
Заявление на получение патента. Hover text color - цвет текста при наведении курсора мыши. Menu's background - цвет фона меню. Background image - картинка в качестве фона (настройки в формате css). Show border - показывать рамку или нет. Border radius - радиус скругления углов в рамке. Border color - цвет рамки.
Active background - цвет активного пункта меню. Load jQuery - подключать или нет библиотеку jQuery. Вот собственно и все настройки.
Достаточно просто и лаконично. Лично мне такие бесплатные модули по душе больше, чем громоздкие и неповоротливые расширения с большим числом опций, которые я никогда в жизни не стану использовать.
Ручная донастройка стилей BM Coll Menu Теперь скажу пару слов о ручной донастройке модуля для создания адаптивного меню на Joomla 3 BM Cool Menu. Проблема у меня возникла, когда я решил полностью убрать скругление углов (border radius) и рамку (border color). После внесения соответствующих изменений в настройках модуля в админке на компьютере в развёрнутом режиме (во всю страницу) меню отлично отражало все эти изменения, однако на мобильных устройствах и в свёрнутом окне и рамка, и скругление сохранялись.
К тому же модуль в сжатом виде неизменно поднимался наверх и закрывал собой часть другого модуля, находящегося выше. Мне хотелось настроить отображение меню так, чтобы все его пункты выравнивались по центру. Дело в том, что, например, на экране компьютера 4:3 всё выгледело вполне ровненько и пристойно, а вот на 16:9 меню прижималось влево и выглядело как-то не так. Ну и плюс ко всему мне отелось убрать светлую полоску, разделяющую между собой пункты меню. Решение нашлось в изменении или комментировании некоторых строк в файле css модуля, который лежит по пути: /modules/modbmcoolmenu/assets/css/style.css. Старый файл я на всякий случай сохранил в нетронутом виде под именем old-style.css. А в новом внёс кое-какие изменения.
Выравниванию меню по центру В классе.bm-cool-menu li я заменил float:left; на inline:block; (строка 29) и то же самое сделал в строке 37 класса.bm-cool-menu a. Также добавил в строку 10 класса.bm-cool-menu: text-align:center; Убираю белую разделительную линию между пунктами меню Для этого полностью комментирую строку 30. Для тех, кто забыл или никогда не знал, как это делается: /.border-right: solid thin #fcfcfc;./ Дополнительная настройка отображения меню на мобильных Чтобы меню не закрывало собой модуль (или логотип), находящийся выше, в классе.bm-cool-menu-trigger (строка 167 и ниже) я добавил отступ сверху: margin-top:10px; Для того, чтобы рамка меню и закругления углов не отображались в мобильной версии, я закомментировал строки 173, а также со 175 по 180. Модифицированный мной файл style.css я выложил внутри архива с модулем по прямой ссылке.
Он называется mystyle.css. В случае нежелания возиться с изменением стилей вручную вы можете использовать его, просто переименовав в style.css. Отдельно подчеркну, что сделанные мной изменения касаются лишь одноуровнего меню. Впрочем, внести соответствующие изменения несложно и для многоуровневой конструкции.
Меняю заглавие меню в мобильной версии Ну и осталась одна совсем маленькая, но существенная деталь. Код какого города. Изменить слово Menu, написанное латиницей при просмотре страниц в мобильной версии или при сворачивании страницы в браузере в небольшое окошко. Можно было бы предположить, что изменения надо вносить в языковой файл - но вот нет.
Оказывается надо поставить свой заголовок меню в файле по пути: /modules/modbmcoolmenu/tmpl/default.php (строка 14). Основное, кажется, я рассказал.
Признаюсь честно, что вышел на этот модуль я случайно и, глядя на его оценки, поначалу отнёсся к нему довольно скептично. Однако испробовав другие варианты и поняв, что бесплатных и безопасных адаптивных меню в официальном каталоге очень и очень мало, я вернулся к этому и стал его донастраивать.
Сейчас я его использую на большинстве своих сайтов. Решение проблемы с неработающим BM Cool Menu Проблема, которую я имею ввиду, состоит в следующем: на некоторых сайтах у меня BM Cool Menu не раскрывало подпункты ни при наведении, ни при клике. Я долго думал, что имеет место некий конфликт скриптов. Когда нашлось время наконец-то разобраться с этим, то я увидел, что даже на абсолютно чистом, только установленном сайте Joomla 3 меню не раскрывалось.
Модуль Меню Joomla
Тут-то мне и стало понятно, что дело вовсе не в каких-то конфликтах. Опытным путём и ценой огромного количества нервных клеток мне всё-таки удалось установить, что проблема с расворачиванием и отображением многоуровневого меню BM Cool Menu проявляется только в позиции Position-1 шаблона стандартного джумловского шаблона Protostar. Переставив этот модуль в любую другу позицию (например, banner), происходят чудеса - и он начинает работать. Если же непременно нужно расположить меню в Position-1, то придётся слегка подкорректировать индексный файл шаблона Protostar (index.php в корне шаблона - /templates / protostar / index.php).
Дело в том, что по умолчанию вывод этот позиции обёрнут в контейнер nav с родным классом меню Joomla 3 navigator. Удалив эту «обёртку» и заменив style с «none» на «xhtml», мы получаем позицию 1, в которой модуль BM Cool Menu начнёт работать так, как надо.
Модуль Menu Joomla Free

Итак, находим этот фрагмент: nav class='navigation' role='navigation' Удаляем 1 и 3 строку, а также заменяем во второй строке «none» на «xhtml». Вот и всё решение.